Adobe XD | Interface Design
MERAKI
Local arts took a crushing hit from the COVID-19 quarantine and there remains a need to bring art enthusiasts back together to explore new and exciting works in their own communities. Meraki offers a platform for people to connect and discover new artist, genres, and styles together and track events near you. Explore below to see the interface design for the app as well as the strategy behind it's creation.
Interface Goals
The app offers three main opportunities for users to connect to local art scenes in the area.
- Explore art events and venues in a local area.
- Discover new forms of art based on a user's generated preferences.
- Connect and share event attendance.

Interface Design Final (Adobe XD)
How It Started
A persona was created to visualize the potential user for Meraki. Max Bower, an Asheville native, is looking to get back to supporting the local art scene that has been dormant since COVID began. He finds it difficult to stay updated with new events, and print advertisements make it difficult to know what the event will truly be like. He is looking for a resource to help him connect to artist in his area that are similar to the content he has discovered online over the past months in quarantine. He also is interested to use these events to connect with friends at these events and discover new scenes in his area.

Persona Design (Adobe Indesign)
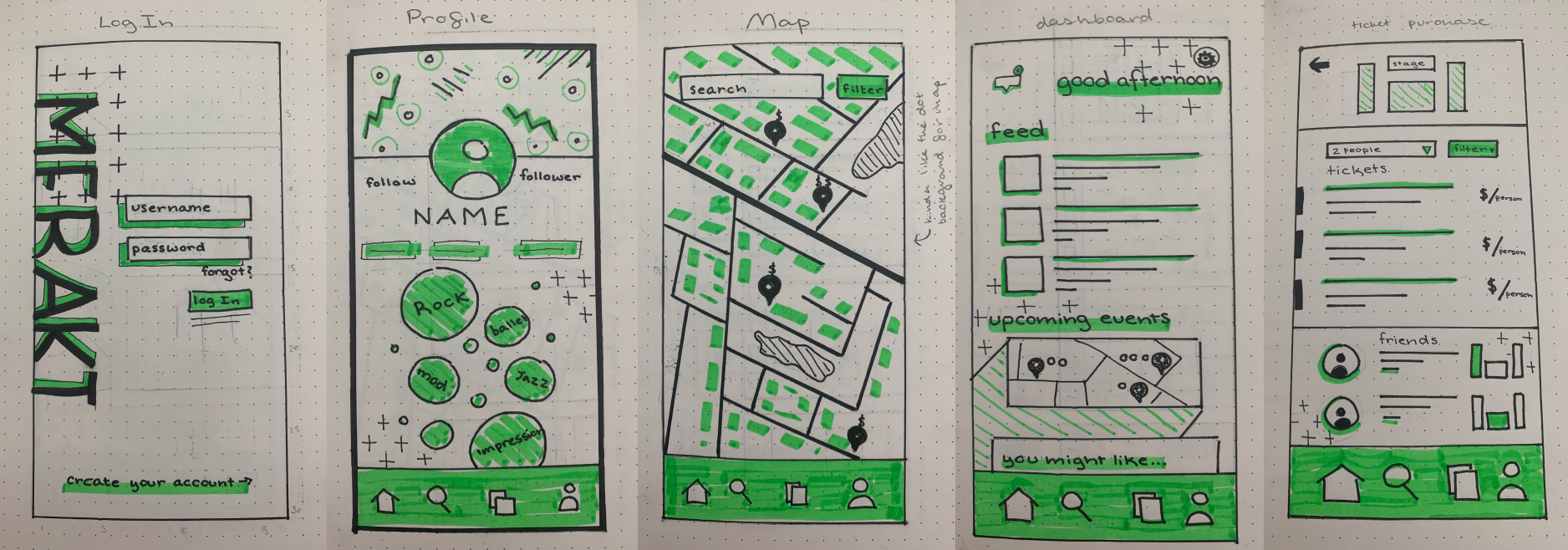
The Drawing Board

The interface design was inspired by apps that accomplish similar affordances. The foundational design is based on a popular music streaming app that recommends music & podcast to users based on listening history. The maps and ticket purchasing pages are based on the structure of well-know sites with these capabilities since these formats have been standardized within the field. Building off these affordance conventions, users will be able to more quickly assimilate to the functionalities of the app. The interface was stylized to reflect the ambient nightlife aesthetic. Holographic gradients were used to appeal to visual trends that target Gen Z and Millenials. A dark-mode background was chosen due to the increased affinity towards nightmode by these users.
Final Result
Below is an interactive Adobe XD file of the finished interface design. Click the buttons below to try it for yourself. Limited pages are available, so click on empty space to find available options for interaction.

